I have a figure defined as such in my source text:
Figure of Bannes Banner is the file "Bannes Banner.png".
When play begins:
display the Figure of Bannes Banner.
It shows up in my Index correctly:
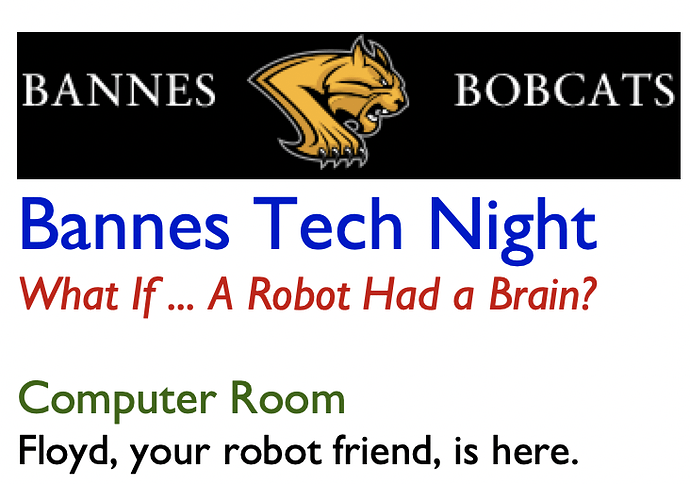
In the IDE, it shows up correctly:
(It shows up in Lectrote correctly as well.)
However, in the standard Quixe template, the figure does not show up.
There’s no error in the browser developer console although I don’t know if I should have expected one.
So is there some step I’m missing to have figures show up in Quixe?
Rumination: I’m wondering if I should just go with Z-Machine rather than Glulx? (Although I don’t know if I can get the styling that you see above with the Z-Machine.) I also brought up this post [I7, Glulx] Retaining Text Style Settings in Web Interpreter - #2 by Dannii, which @Dannii was kind enough to provide template for. But so far I’m running into lots of problems and just curious if perhaps the Z-Machine is the better bet.