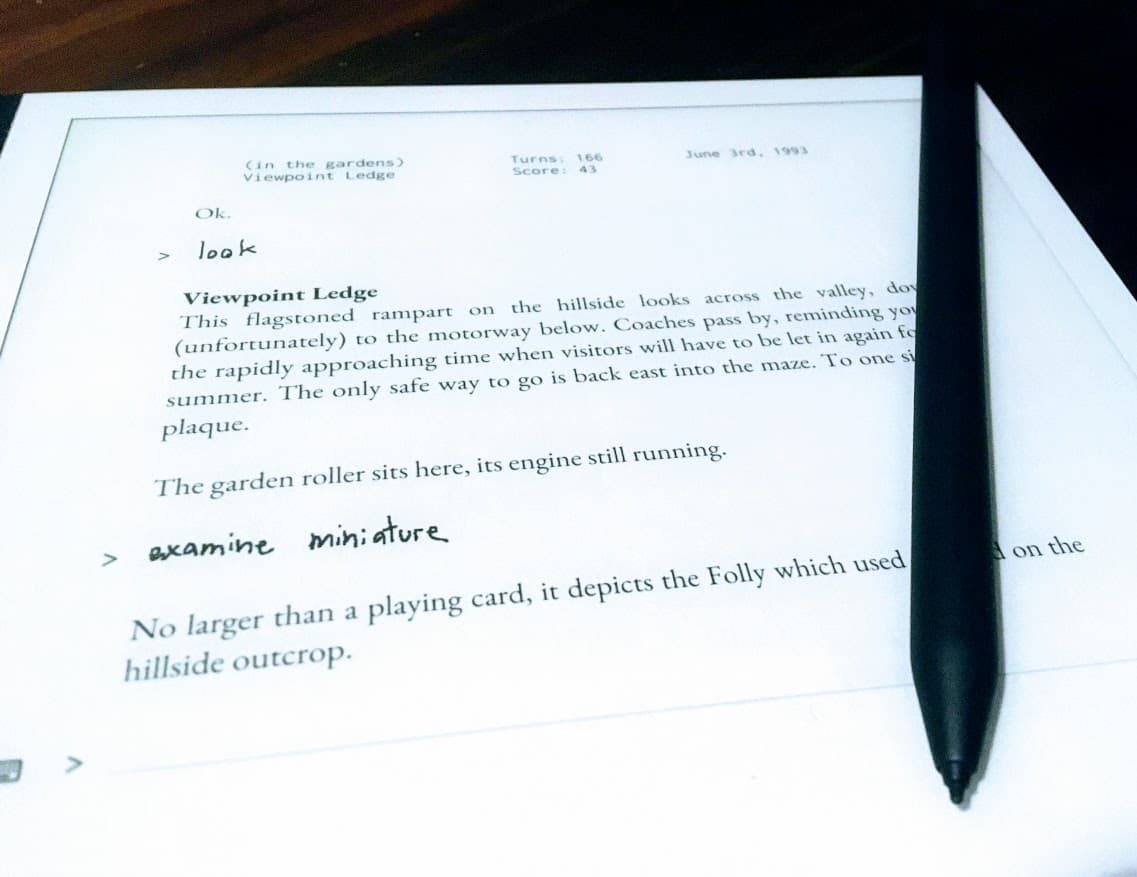
Folly is a Z-machine interpreter I’ve been working on for the reMarkable tablet. It’s designed to look as much as possible like a printed book – and you handwrite your input directly on the page, like so:
You could think of it as a sort of interactive e-reader: a lightweight, text-centric interface, organizing contents into pages instead of the classic infinite scroll. I’ve made some effort to map Z-machine conventions over to typographic ones – rendering the status line as a running head, putting block quotations inline with the text, etc. I’m naturally rather biased, but I find it to be a pleasantly calm and immersive way to play IF; e-ink is nicer to read on than a glowing screen, and on a tablet / stylus the handwritten commands feel natural and direct.
The project is still in alpha, and installing custom software on the reMarkable takes a bit of hacking… but if you have the hardware, some comfort with the command line, and an appetite for early adoption, I’d certainly be interested in what you think of it! Releases are available on Github, and you’re welcome to DM me for help getting set up.
Technical details
The actual Z-machine powering the thing is a fork of Encrusted, which was discussed here a few years back. The fork adds support for higher Z-machine versions (v3-5 and v8), fixes a few bugs, and makes it easier to embed as a library in another app. I imagine nobody is wildly excited by yet another Z-machine implementation, but it might be useful for anyone else who wants to hack on an IF project in Rust.
Folly grabs some metadata from the Z-code to help process input – it uses the game dictionary to help steer the handwriting recognition towards more likely words, and the “extra unicode characters” in the header are available in the onscreen keyboard. It also uses some heuristics to clean up and structure the output text; extracting status lines and quote boxes from the upper window, or stripping the > so we can display it in the margin. This is necessarily a bit brittle, but the patterns are consistent enough across games that it works well for the vast majority of story files I’ve tried.
Most of the rest is UI code; the existing library support for the tablet was pretty limited, so everything from the text layout and handwriting recognition is custom-built. Some technical problems (and many bugs) but not super IF-relevant.
Screenshots
Questions I have
If you have thoughts or insight, I’d be particularly interested to hear from you about:
- Anything like this been done before that I should know about? Handwritten input for IF, book-like interfaces, or anything that presents Z-machine content in unfamiliar ways.
- What game should I bundle with a public release? If Folly is going to be accessible to those who don’t already have a large personal collection of Z-code files, it would be nice to bundle a story or two with the app itself. Desiderata include:
- Available or compilable as Z-code.
- An explicit and permissive license. (Many games are on IFDB as freeware, but it’s often not clear to what the exact terms are and whether stuff like redistribution is okay.)
- Relatively friendly to beginners.
- “How to play IF” content is awesome, but less so if it refers too heavily to the keyboard. (“Type
x meand press return” is helpful at a keyboard but actively confusing if you expect to be writing something out with the pen.)
- What games should I test with? Praxix etc. are passing, but don’t tend to stress the upper window much, and that’s where the most fragile UI code in Folly is.
Thanks!