Just a stream of thoughts. I’ve described some implementation methods, but they are just suggestions…
I like slightly larger fonts sizes. I find these screenshot fonts to be as small as my comfort levels allow, when viewed at actual size. Small fonts are good for larger amounts of text reading (pages) at a time, but IF should be presented in bite-sized chunks so I think it’s okay to bump it up a bit. Each passage is something to behold in its own right.
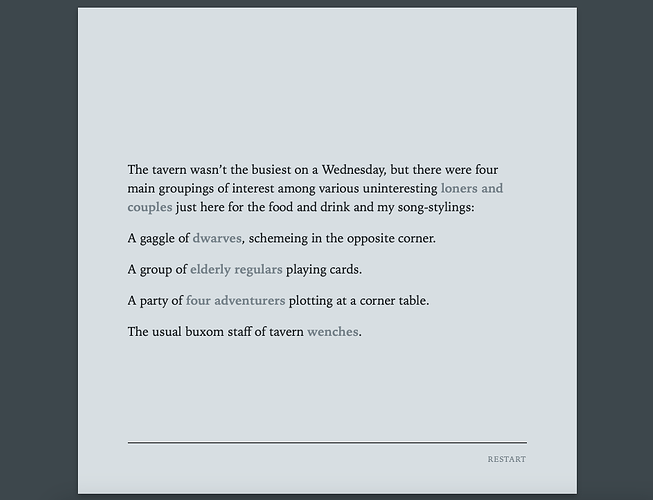
The dark serif text on the light background is the easiest to read. This is because most fonts are designed with that presentation in mind and are weighted for printing as well.
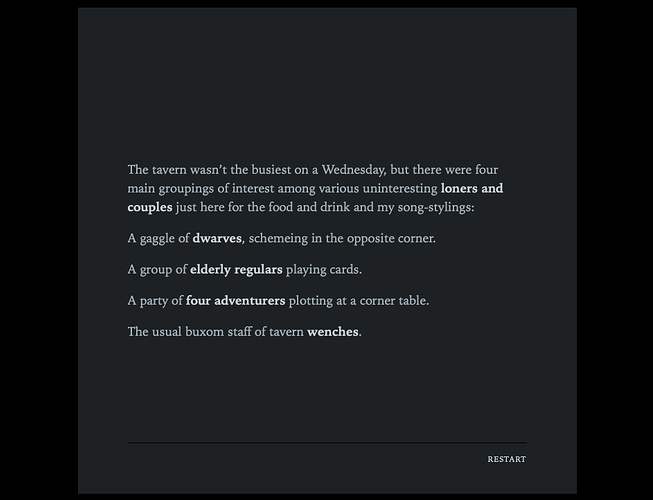
The light serif text on a dark background has the right shades for reading comfort. Very nice. The font should be slightly thinner, but it’s not bad.
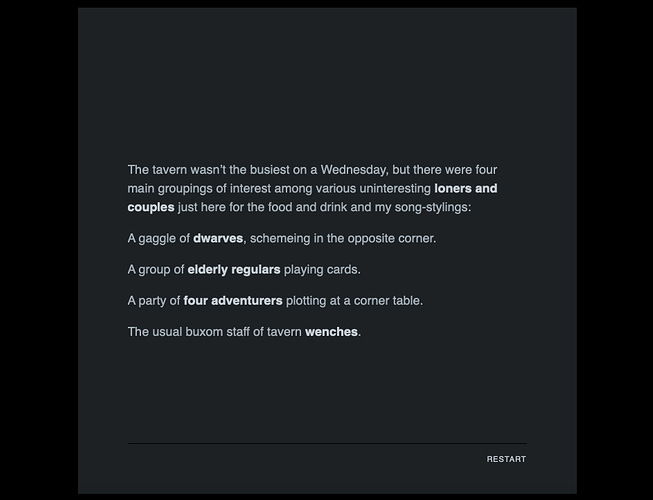
The light sans-serif on a dark background is not good; it’s very thick and bulky.
Sometimes, you can save these situations by adding a bit of inter-character spacing (kerning). (Try it with the serif text on the dark background too.) For example, letter-spacing and word-spacing css properties can do wonders in most cases (use sub pixel values, like 0.1px). However, nothing beats using a variable weight font with either the font-variation-settings: "wght" or font-weight properties. You’ll find that the preset amounts divisible by 100) work okay… but I’ve found that sweet spot can be 350 or 325 depending on the font.
400 is considered to be the normal default weight of a font, you’ll find that lower weights will look better on dark backgrounds, which explains where I’m coming from. 700 is the standard bold weight. Again, way too thick for dark backgrounds and can be changed in CSS.
line-height is another property that can help legibility. Play with it if you feel the lines are bunched up. Normally, the default setting is fine though.
You’ll have to have one CSS font style for the light theme and another for the dark theme. There’s really no one-size-fits-all for the two, unfortunately. I hope the new Chapbook version recognizes this need and has different CSS selectors for light and dark themes available to use in the main Style Sheet.
In CSS, you can import a base64 encoded font in a separate style sheet that’s stored locally with the HTML file, like a graphic file might be. The user doesn’t even have to have the font installed. And, alternatively, you can link directly to Google font files on their servers without having to convert them to base64 yourself.
I went into some detail about this for Harlowe, but it works the same for Chapbook.
→ https://intfiction.org/t/harlowe-thinking-outside-the-box/61328/6
This is a link to browse Google’s variable weight fonts.
→ https://fonts.google.com/?categoryFilters=Technology:%2FTechnology%2FVariable
I hope this helps.