Hi. I’ve been using Twine for a few months now, and I’m wondering how you change a specific hover link color. I’m trying to make a Text Adventure game, and I’m kinda tired of the original light blue hover color. Does anyone know how? Thanks.
I’m using Harlowe 3.2.3.
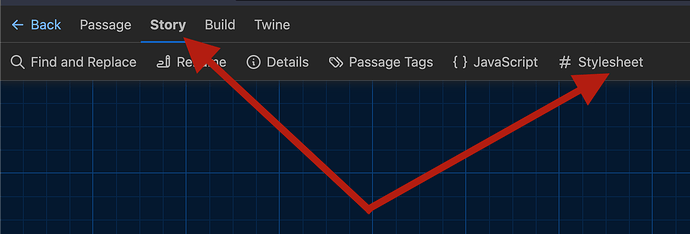
Hey, you have to use CSS to change anything regarding styling. Here are some tips on CSS. Use the Story > StyleSheet passage to add CSS rules.
@CalAl
I can offer you the list of CSS selectors that Harlowe uses for all links and show you how you can style them later today. It can be daunting to try and figure out what to style, let alone how to style it. I’m just not at my computer at the moment. Not to worry though, we’ve got you covered. ![]()
@GiannisG (and @CalAl)
Harlowe’s “link” related markup and macros don’t generate HTML Anchor <a> elements, so the CSS Links page you linked to is only partly helpful in that it does mention the hover & visited states. However Harlowe uses a visited CSS class instead of pseudo-class for that state.
@CalAl
There are two different techniques you can use to apply “hover” related styling to a specific link in Harlowe:
- Using the
(hover-style:)macro with any of the(link:)family of macros that support a Changer argument.
One downside of this technique is that Macro based links don’t generate Passage Connection Arrows in the Story Map. - Using a CSS rule in your project’s Story > Stylesheet area that targets that specific link.
One upside of this technique is that it can be applied to both Markup & Macro based links, however you will need a little knowledge of both HTML & CSS.
note: Personally I prefer the 2nd technique as it gives greater control over the outcome, and it is more consistent with building a HTML based application, which is what a Twine Story HTML file is.
The following is an example of the 1st of the above techniques, it changes the link’s Label colour to green when that label is hovered over.
(link: "Visit the Library", (hover-style: (color: green)))[
(go-to: "Library")
]
note: Ideally the above code should be using the (link-goto:) macro, because it is specifically designed for the “Link that causes a Passage Transition” use-case, but for some unknown reason Harlowe’s Developer decided this macro shouldn’t support a Changer argument.
As I said earlier, implementing the 2nd technique takes a little background knowledge but learning it will help you in the long run.
1: Determining what HTML elements are generated by Markup & Macro based links.
The web-browser you view your Story HTML file in will likely include Web Developer Tools (Chrome), and these tools can be used to inspect the HTML elements that make up specific areas of the page. They can also be used to determine what CSS is being applied to each of those HTML elements.
If you add a Markup based Link and a Macro based Link like the following to a Passage…
[[Visit the Library->Library]]
…then view that Passage and inspect the HTML elements generated for whose links you will see that both generated the same HTML element structure, which looks something like…
<tw-expression type="macro" name="link-goto" return="command">
<tw-link tabindex="0" data-raw="">Visit the Library</tw-link>
</tw-expression>
…and learn that in Harlowe the Markup based Link is just another way of creating a (link-goto:) macro based link. ![]()
You will also learn that Harlowe uses a custom <tw-link> element instead of a standard <a> element to create its links.
If you selected either of the <tw-link> elements and then look at the CSS panel you will see that a CSS rule that targets a tw-link, .enchantment-link selector is being used to apply the default styling to it…
tw-link, .enchantment-link {
cursor: pointer;
color: #4169e1;
font-weight: bold;
text-decoration: none;
transition: color .2s ease-in-out;
}
…and if you then Trigger the hover pseudo class (Chrome) you will learn that the default hover related styling is being applied like so…
tw-link:hover, .enchantment-link:hover {
color: #00bfff;
}
So you now know that a CSS Selector that targets tw-link, .enchantment-link can be used to style all links, and one that targets tw-link:hover, .enchantment-link:hover will affect the hover related styling of all links.
Now to the issue of targeting a specific link, or any specific content for that matter.
For a CSS selector to a specific element, or a set of specific elements, there must be a way to distinguish it from all the other elements that make up the page.
But when we looked at the HTML structure of both of the above links we saw they were exact the same, so if we crafted a selector that targeted the 1st of them then the 2nd (and all other links) would also be targeted.
Harlowe’s Named Hook feature can be used to identify specific content, like so…
|quest>[ [[Visit the Library->Library]]]
And inspecting the above shows that the previous “link” related HTML is now wrapped in a custom <tw-hook> element has a name attribute set to “quest”, which is the Name given to the Hook.
<tw-hook name="quest">
<tw-expression type="macro" name="link-goto" return="command">
<tw-link tabindex="0" data-raw="">Visit the Library</tw-link>
</tw-expression>
</tw-hook>
An with a little help from the previously linked to CSS Selector reference we can craft a CSS rule like the following to target the hover state of the <tw-link> element contained within the “named” <tw-hook> element…
tw-hook[name="quest"] tw-link:hover,
tw-hook[name="quest"] .enchantment-link:hover {
color: green;
}
Now you know enough information to use a Named Hook to apply CSS based styling to any specific content in a Passage.
Yeah, what Greyelf said. ![]()
@CalAl
Greyelf is exactly right. Learning CSS is totally worth it. The effort spent now will pay dividends when you want to do things that Harlowe cannot do on it’s own… or as Greyelf pointed out, work around the limitations of Harlowe.
Just FYI, in the browser, the F12 key or right-clicking and choosing Inspect on a story element will open the Inspector. This exposes all the code in it’s raw HTML form. Once you get used to seeing your stories in this way, CSS becomes easier to implement because CSS requires you to understand the basics of HTML.
Here’s a link to some CSS stuff I figured out with Harlowe… Styling Harlowe. There’s a good part at the beginning showing how the story HTML is organized and where the passage content is, if you find the HTML to be confusing at first. You might gain some more insight from it. Start simple, master changing the link colour, they try your luck with other things. If you see a red link colour at times, it’s most likely from the :active link state which occurs when the mouse button is pressed on a link, but not released.
Good luck and let us know if you have any other questions!
Note: Firefox and Chrome both have similar Inspectors built right in. You don’t need to download or install any extra stuff. Get used to using the Inspector, if you want to start styling your stories like the pros do.