Given the recent discussion of unstyled Twine games, I realized I haven’t really styled any of my Inform websites—I’ve just used whatever default style Inform produces. So over the past couple days I spent a while hacking at templates and stylesheets to see what was involved in making my own style.
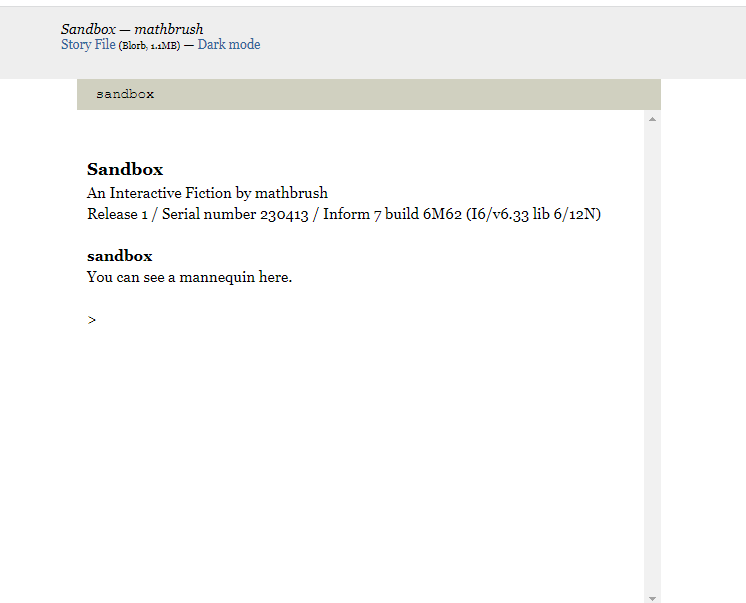
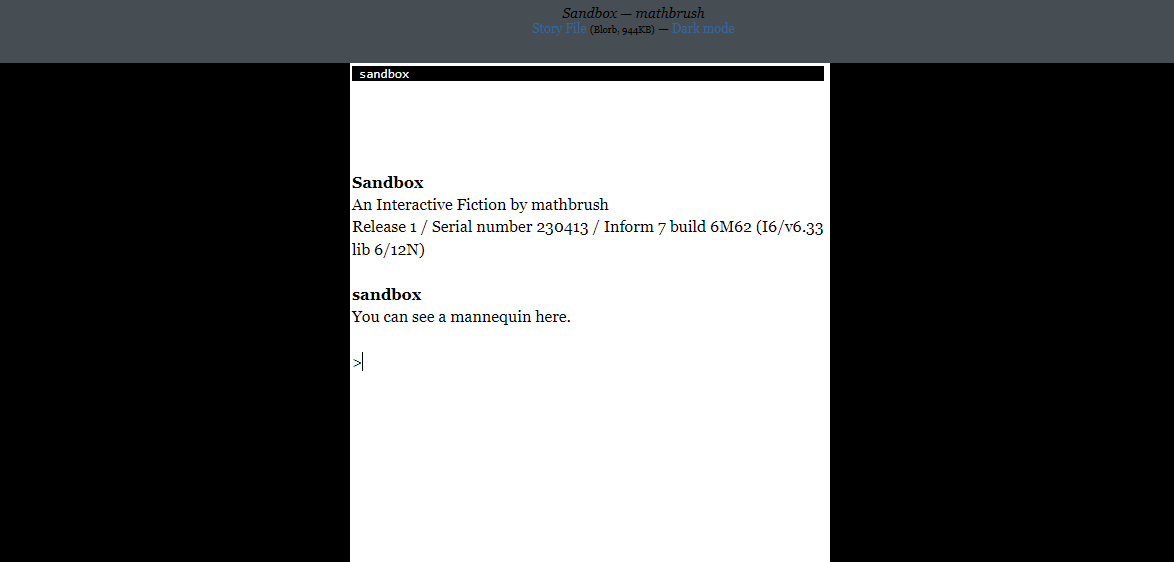
Here’s the result: Styled.zip (5.5 KB) Unzip this into your Inform templates folder (for me it’s ~/Inform/Templates), and you can now release with a “Styled” website. By default, this will make a few changes to the “play online” page (leaving all the others untouched). It’ll switch that page to Zarf’s one-column template, add the interpreter version number to the footer, patch over a bug with the scroll bar, and add a “dark mode” switch at the top. Which is an improvement in and of itself, in my opinion!
If you want to customize it further, though, crack open the file custom.css. This is what sets all the colors and fonts used by the game. By default, it has these settings:
/* Default Parchment style */
--light-fg: #222;
--light-bg: #fff;
--light-input: #0b4c8e;
--light-body-fg: #000;
--light-body-bg: #fff;
--light-header: #eee;
/* Based on GarGlk's Slate Darker theme */
--dark-fg: #e7e8e9;
--dark-bg: #232629;
--dark-input: #74abff;
--dark-body-fg: #fff;
--dark-body-bg: #000;
--dark-header: #464d53;
--normal-font: Georgia, "AsyncGlk Serif", serif;
--mono-font: "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", monospace;
--header-size: 72px;
--footer-size: 24px;
--game-width: 600px;
That’s the foreground, background, and input colors for dark mode and light mode (plus the body foreground, body background, and body header colors for the scaffolding of the website), the normal and monospaced fonts, and the size of the header, footer, and game window. You can modify these to your liking to give your game its own feel, without having to dig into the full CSS of the page as a whole.
As an example, I swapped the red and blue channels of these colors to produce an “ECTOCOMP” template, with warmer colors and dark mode as a default: ECTOCOMP.zip (5.5 KB). And see it in action.
It’s very possible I’m behind the times, and everyone who wants to style their games has already been doing it. But I’m not very good at CSS, so having this template will definitely help me make my games look a bit more distinctive when played online, instead of always being serif black-on-white.