Twine Version: 2.9.2.0
Hello friends! New Twine user here with a very elementary question that I could use some help with: I’m using Chapbook (latest release, 2.2.0), and trying to change the colors of my page, and I’m running into issues.
The default presentation of the page (in both dark and light themes!) has a slightly different color outside the main “frame” of the story. However, whenever I try to customize this value, I wind up changing the color for the ENTIRE page, rather than the area inside the text space in the middle, or the area outside the text space around the perimeter of the page.
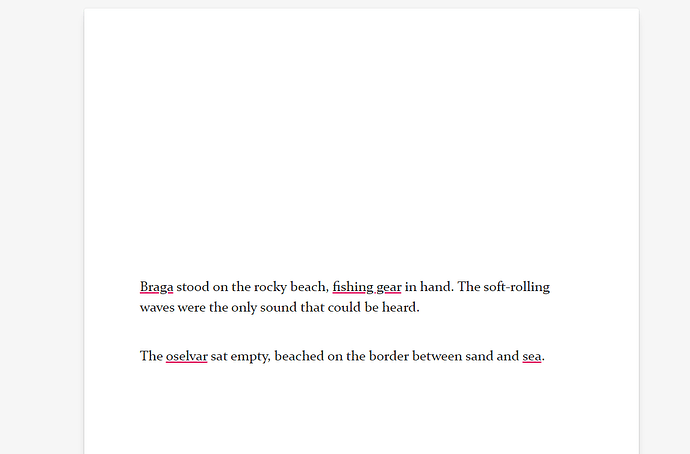
Image 1: The defaults, acting like they ought…
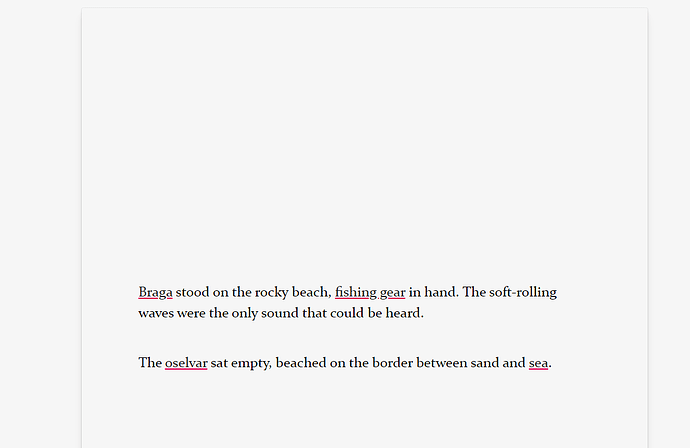
Image 2: My efforts, when I try and adjust config.style.page.color to “grey-2 on grey-6”
I’ve tried doing a bunch of different combinations of page.color and page.backdrop to no avail - I’m not really clear on what part of the page “backdrop” controls.
If anyone can help spell this out for me, I’d really appreciate it. Thanks!