pbrowne
September 15, 2023, 8:12am
1
Trying to get two divs to line up side by side:
#options_cs1_p1_container{
height:160px;
}
#options_cs1_p1_left{
width: 300px;
height:140px;
float:left;
}
#options_cs1_p1_right{
width: 300px;
height:140px;
float:left;
}
and markup:
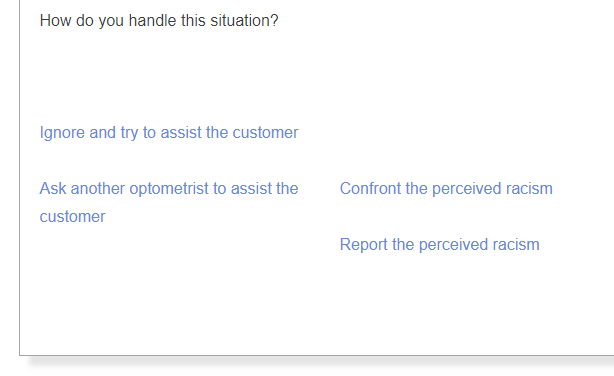
How do you handle this situation?
[[Ignore and try to assist the customer|CS1-P1-1]]
[[Confront the perceived racism|CS1-P1-3]]
How do you handle this situation?
<div id="options_cs1_p1_container{">
<div id="options_cs1_p1_left">
[[Ignore and try to assist the customer|CS1-P1-1]]
[[Ask another optometrist to assist the customer|CS1-P1-2]]
</div>
<div id="options_cs1_p1_right">
[[Confront the perceived racism|CS1-P1-3]]
[[Report the perceived racism|CS1-P1-4]]
</div>
</div>
This works. Maybe your code was stripped out.
Oktu
September 17, 2023, 4:14pm
4
You could also just set a max-width on your Flexbox and it would automatically wrap into the next line depending on the width you set it to.
As this just a simple CSS question I started up just a brand new HTML file with this Body:
<body>
<div class="test">
<a>[Link nr.1]</a>
<a>[Link nr.2]</a>
<a>[Link nr.3]</a>
<a>[Link nr.4]</a>
<a>[Link nr.5]</a>
<a>[Link nr.6]</a>
<a>[Link nr.7]</a>
<a>[Link nr.8]</a>
<a>[Link nr.9]</a>
<a>[Link nr.10]</a>
</div>
</body>
Also added this CSS to make the “behave” more like a Twine link
.test a {
display: inline-block;
padding: 0.5rem 1em;
color: mediumblue
}
then finally to setup a flexbox, I added this CSS
.test {
display: flexbox;
max-width: 400px;
}
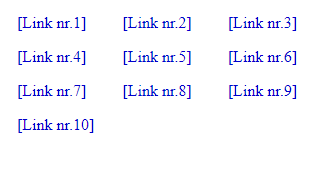
Result:
Flexbox does an excellent job of handling overflow and you can make it do neat things, you can find out a lot of nifty stuff here with their guides.
The CSS flexible box layout module defines a CSS box model optimized for user interface design, and the layout of items in one dimension. In the flex layout model, the children of a flex container can be laid out in any direction, and can "flex"...
If you are looking into having a stricter pattern, like having 2 Links per line, I would recommend you look into the CSS Display type “Grid”
The CSS grid layout module excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of a control built from HTML primitives.
1 Like