I’m running the latest Twine Sugarcube App, but for some reason, I just cannot get my image (.jpg) to display when running the passage.
I have created a (images) sub-folder within the Twine>Stories project folder and tried the following:
<<img “images/FileName.jpg” class=“right-image”>>
I have checked file paths/name is correct and I just get a small
 image of nothing instead.
image of nothing instead.
Any help would be hugely appreciated!
thanks
Hi~
To code an image in HTML markup, you should do the following:
<img src="URL">
Or in your case:
<img src="images/FileName.jpg" class="right-image">
Note: there is no image macro in Sugarcube, but you have a Markup:
[img[URL]]
Hope this helps!
(Also, if you have a relative URL in your code, like your example, don’t forget to compile to HTML and then open that file for the image to appear 
When using the Play function on the Twine app, Twine create a temporary file in a different folder.)
OK understood the first part, but regarding your suggestion:
Also, if you have a relative URL in your code, like your example, don’t forget to compile to HTML and then open that file for the image to appear
How do I do this?
thx

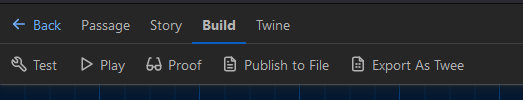
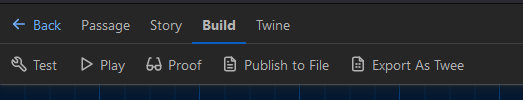
Instead of Build > Play, you click on Build > Publish to File, and place the html file next to your folder of image (or move your folder of images to where you save the html file first).
Perfect, thanks again Manon!
1 Like
 image of nothing instead.
image of nothing instead.