(I decided it’s better to make a separate thread for the Inform 7 VS Code extension, because the extensions for I6 and I7 are are quite different and are released separately. Thread for the Inform 6 extension here.)
I wrote some time ago an Inform 7 extension for VS Code. The features of the initial release are:
- Highlighting of .ni and .i7x files (story title, headings, comments, text and text substitutions, table names, documentation).
- Highlighting of Vorple JavaScript commands…
- Highlighting of Inform 6 inclusions if the Inform 6 extension is installed.
- Highlighting of Preform files and inclusions.
And now I just released the version 1.1.0 !
The main new feature is the presence of two butons at the top right of the window when an Inform file is open: clicking on them will compile and release the story, respectively. By pressing alt before clicking the release button, it’ll release for testing instead.
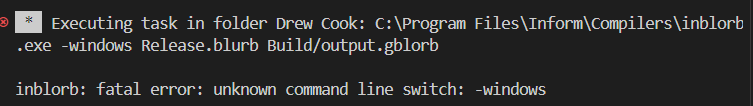
A progress bar is shown during compilation, and errors are shown in the Problem panel and in the source.
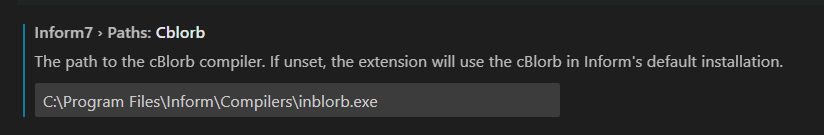
It will use the compilers in the default location of Inform 7 (on Linux, that’s the location of the command line interface, not the IDE, if that changes something). Il will also respect the project’s settings (story format, making random outcomes predictable…) But you’ll have to edit the settings in the Inform IDE, and restart VS Code when changing them so that the extension reads the new project’s settings.
It hasn’t been tested extensively, and only on Windows. I’d really appreciate if someone tests it on macOS and reports any bugs encountered!