Twine Version: Twine 2.5.1
Story Format: Harlowe 3
Hello!
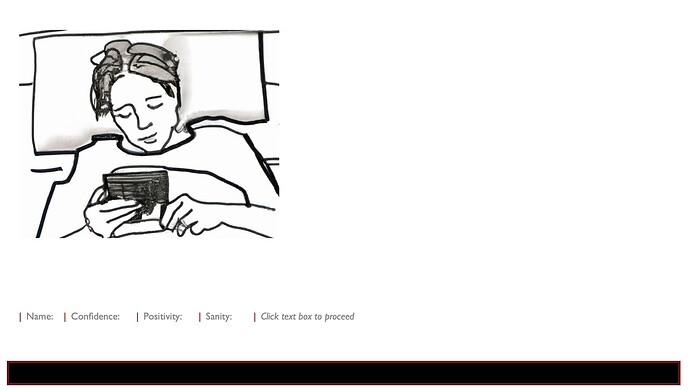
I’m having trouble putting images above the text box without the text being altered along with the image. Here is what it currently looks like:
The text and footer move along with the image and the text box shrinks and remains empty.
Here is what my stylesheet looks like (the image section at least):
#image{
z-index: 1;
top: 10%;
bottom: 20em;
width: 50%;
position: fixed;
}
.responsive-image {
height: auto;
width: 75%;
}
I have not edited other sections of the stylesheet to accommodate these images. As well, here is what it looks like within the passage (I’ve inserted this above the text, if that matters):
<div id="image"><img class="responsive-image" src="start1.PNG">
I got these tips from here and here but cannot figure out what I’m doing wrong.
Thanks in advance for your tips and tricks!