I was trying to override the dark theme style (mainly the background and various colors) of an entire Chapbook story, but to no avail.
I had no problems changing the light one via the Story Stylesheet, however when I try to use selectors I found online such as [data-theme="dark"] nothing changes.
Any help would be very much appreciated, thanks a lot!
(Twine Version: 2.9.2)
2 Likes
Chapbook’s way of handling colours is very different from the other formats.
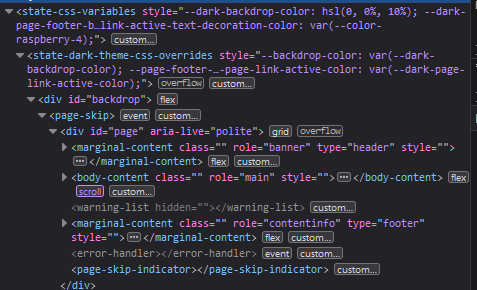
They are saved in a special HTML element, nesting the actual content of the page:
What you will need is the config. code to change those colours (see this chapter in the Chapbook documentation):
config.style.backdrop: 'blue-3'
config.style.dark.backdrop: 'blue-6'
4 Likes
Thank you very much! It works now 
1 Like