Please specify version and format if asking for help, or apply optional tags above:
Twine Version: latest edition as of 3/2/21
Story Format: Harlowe latest edition as of 3/2/21
Hello, forum!
I have a few questions and I am hoping you guys can answer. I have scoured the internet for an answer but can’t seem to find exactly what I am looking for, whether that be my own error or that there is nothing of this sort out there yet is regardless.
I am creating an interactive fiction using Twine 2, Harlowe, both the latest edition as of 3/1/21, and I plan on having this play out more like a game rather than a point-and-click novel, and with that in mind I want a GUI that matches the tone of what I am going for.
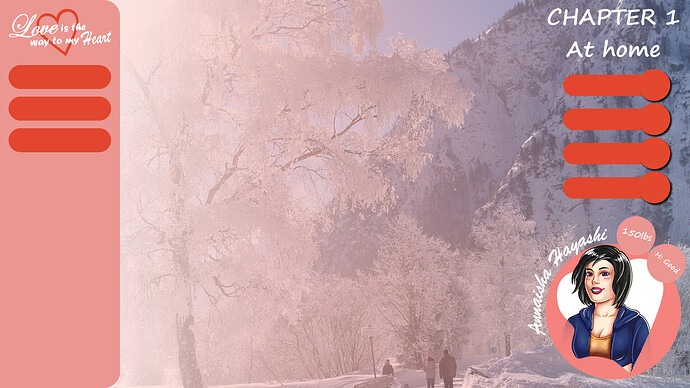
To cut it short, I am wanting to size a background image as the GUI base layer and have variables and words positioned over-top the layer to give the illusion of a full intact GUI. To do this, I need the background to resize to any computer screen at full screen play. For instance, if the background image is created in, say, 780 x 1080 resolution, I want that image to fit any screen resolution. I know that I gave a small resolution for the image to be stretched, but it is for sake of reference. I am going to have the image drawn much larger and then hopefully be able to shrink it to fit any screen resolution.
With that out of the way comes another problem: words, positions, and size of text.
The basic image is shown below, and in the left column will be 3 options at all times: Menu, Load, and Save. If the screen resolution changes and the background image with it, I have a good idea of how to keep those words in place to always match, but will there come a resolution where the words become larger than the boxes provided for them? If the answer is “yes”, perhaps I should only have the interactive fiction played in full screen on one’s monitor, yeah? And with THAT, will I run into the same problem?
I know this is a lot to unpack, and I do apologize if my question is too convoluted; I tried to be as precise as possible.


 I am so far in now that I am committed!
I am so far in now that I am committed!