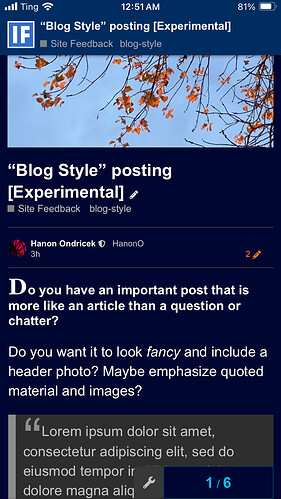
Do you have an important post that is more like an article than a question or chatter?
Do you want it to look fancy and include a header photo? Maybe emphasize quoted material and images?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut tortor pretium viverra suspendisse potenti nullam ac. Non consectetur a erat nam at lectus urna duis convallis. Nunc congue nisi vitae suscipit. Phasellus vestibulum lorem sed risus ultricies tristique nulla. Nisi est sit amet facilisis magna etiam tempor. Facilisis mauris sit amet massa. Tellus in hac habitasse platea dictumst vestibulum rhoncus. Sit amet consectetur adipiscing elit ut aliquam purus sit amet. Lectus mauris ultrices eros in cursus turpis massa. Pretium aenean pharetra magna ac placerat vestibulum lectus. At augue eget arcu dictum varius duis. Congue nisi vitae suscipit tellus.
Create your post, and include the blog-style tag.
Your original post will be in a slightly larger font.
The first image in your post will be used as the header and spread to 100% width and cropped to suit. If you want an original picture as the header and not the first one in your post, put the header image on the first line by itself with an extra carriage return after it.
Also, don’t forget the
<grid></grid>tags to tile a group of images. This can also be used anywhere on the forum.
The code looks like this before and after your image stack:
[grid]




[/grid]
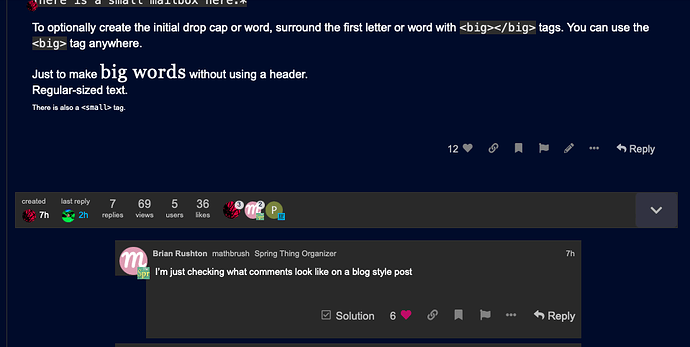
Use regular quoted text preceded by a > and a space, or highlight your quote and hit the quote icon in the compose window.
You are standing in an open field west of a white house, with a boarded front door. There is a small mailbox here.
> *You are standing in an open field west of a white house, with a boarded front door. There is a small mailbox here.*
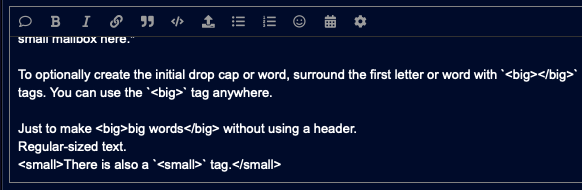
To optionally create the initial drop cap or word, surround the first letter or word with <big></big> tags. You can use the <big> tag anywhere.
Just to make big words without using a header.
Regular-sized text.
There is also a <small> tag.