I’ve been working slowly but steadily on the Elm Narrative Engine, and have just released version 5.0.
The Elm Narrative Engine is a browser based IF tool offering a flexible “schemaless” world model, a salience/quality based rule matching system, and is view agnostic.
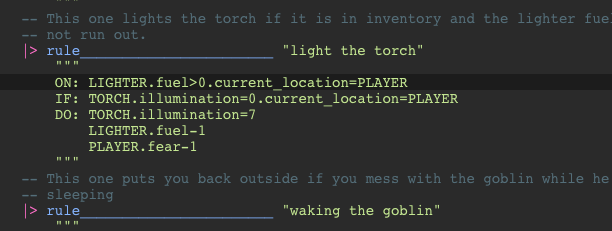
This release focuses on adopting the simplified authoring syntax suggested on this forum in an earlier post. It also adds some debugging tooling.
I have been testing this version in beta on a more complex game that I have been working on (which was a part of last year’s IntroComp), and it has reached a level of stability and utility that is ready for release.
You can play with the new release in a live online sandbox at https://ellie-app.com/7QdZzstKG6Fa1.
The full documentation is at elm-narrative-engine 5.0.1.
The release blog with more information is at https://blog.elmnarrativeengine.com/2020/01/23/5.0.0-released/.
I feel this release makes the Elm Narrative Engine a solid option for writing IF. Future plans involve creating a JavaScript wrapper for people who do not want to writing in Elm, and an online editor/publishing platform for minimal friction usage, similar to the tooling available around Twine.
I hope more IF authors give it a shot. Please feel free to contact me with questions, feedback, or to show off games you have made with it. ![]()